
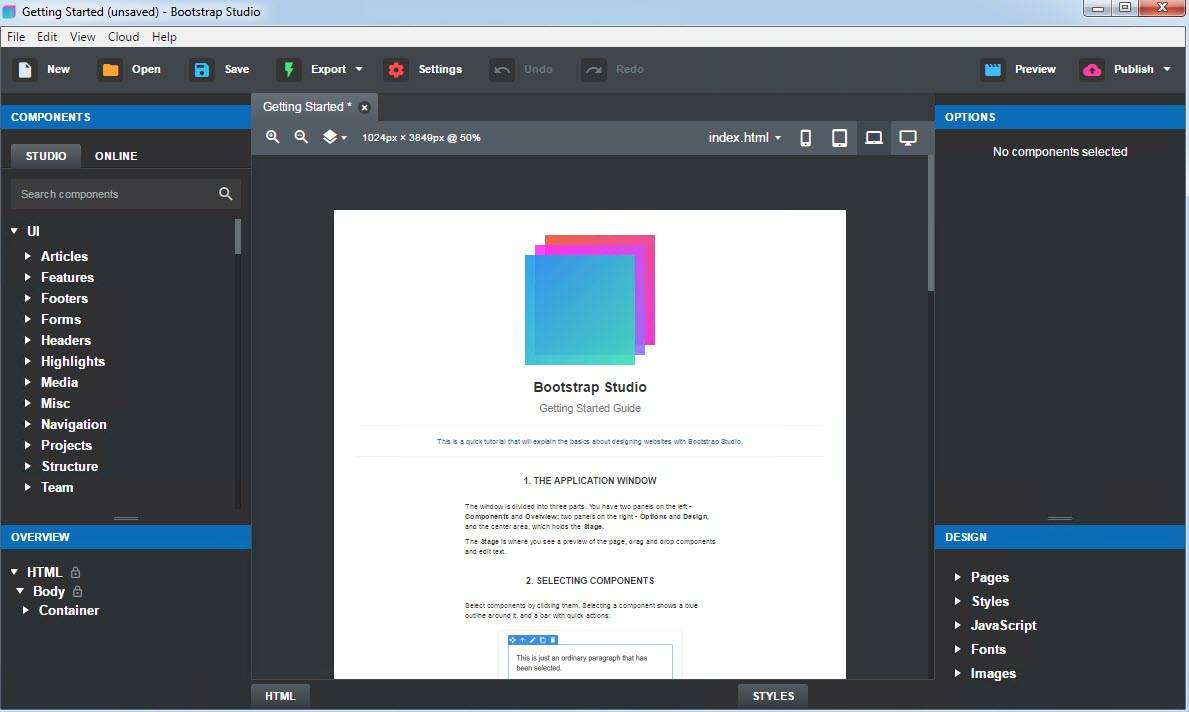
Tab 7 is the same is the text editor there is the html part that allows you to view the different tags on the different pages of our design and the style part that allows you to edit the code and see the style of our page.The tab 6 there is our empty page which is the body on which we will put our components, there is already the page index.html which is chosen by default and also the forms of displays of our design according to the dimensions of screen (telephone, tablet, MD, pc, desktop).js files of our project, the menu font which will contain the font files of our project, the menu image which will contain all the images of our project. The tab 5 Design there is the menu page which will contain all the html pages of our project, the menu style which will contain the css files of our project, the menu javascript which will contain the.The tab 4 it is about the appearance of our page, the animations, the mode of display.The tab 3 Overview is where all the html tags of our page appear, by default the html and body tags are locked so we can’t modify them.Tab 2 includes the default components that come with bootstrap studio (please explore) in the studio part and in the online part they are components that we download online (like login pages, articles, etc) Components are elements that we will put on our page (like menu, footer, etc).The tab 1 allows you to control our project, allows us to open the parameters, export our design, start the server, etc.This course is currently updated with the latest version of the bootstrap studio, version 5.8.3 and it will get updates whenever necessary. Make sure the website is mobile responsive and row-column are arranged as per the rules. Use free icons which are provided in the attachment fileĪdd proper title and description to each page of the website. Working on project and understanding UI/UX in bootstrap studioĭesign a multi-page website (maximum four pages) by using the following elements.Ĭontact us page with smart form turned on. Understanding each panel of bootstrap studio In this course you will learn the following:

Localization is well developed, there is also support for RTL languages. The library still supports Bootstrap 2 and 3. It is suitable for those who use the legacy code. This library is old enough, but still popular and tested. Right from color selecting UI, to UX, everything is covered in this course. Bootstrap-datepicker provides a flexible datepicker widget in the Bootstrap style. In this course, I have given a focus on all those elements which a website designer needs in his/her professional website designing journey. This course is designed in such a way that anyone who has a basic knowledge of HTML CSS can enroll in this course and become a website designer.


 0 kommentar(er)
0 kommentar(er)
